html How to make Bootstrap 4 dropdownmenu in several cols and on the whole screen? Stack
Bootstrap 4 Dropdown - examples & tutorial. Overview Examples & Customization Dropdowns Bootstrap dropdowns Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5

Dropdown Menu Bootstrap 4 YouTube
However, Bootstrap does add built-in support for most standard keyboard menu interactions, such as the ability to move through individual .dropdown-item elements using the cursor keys and close the menu with the Esc key. Examples

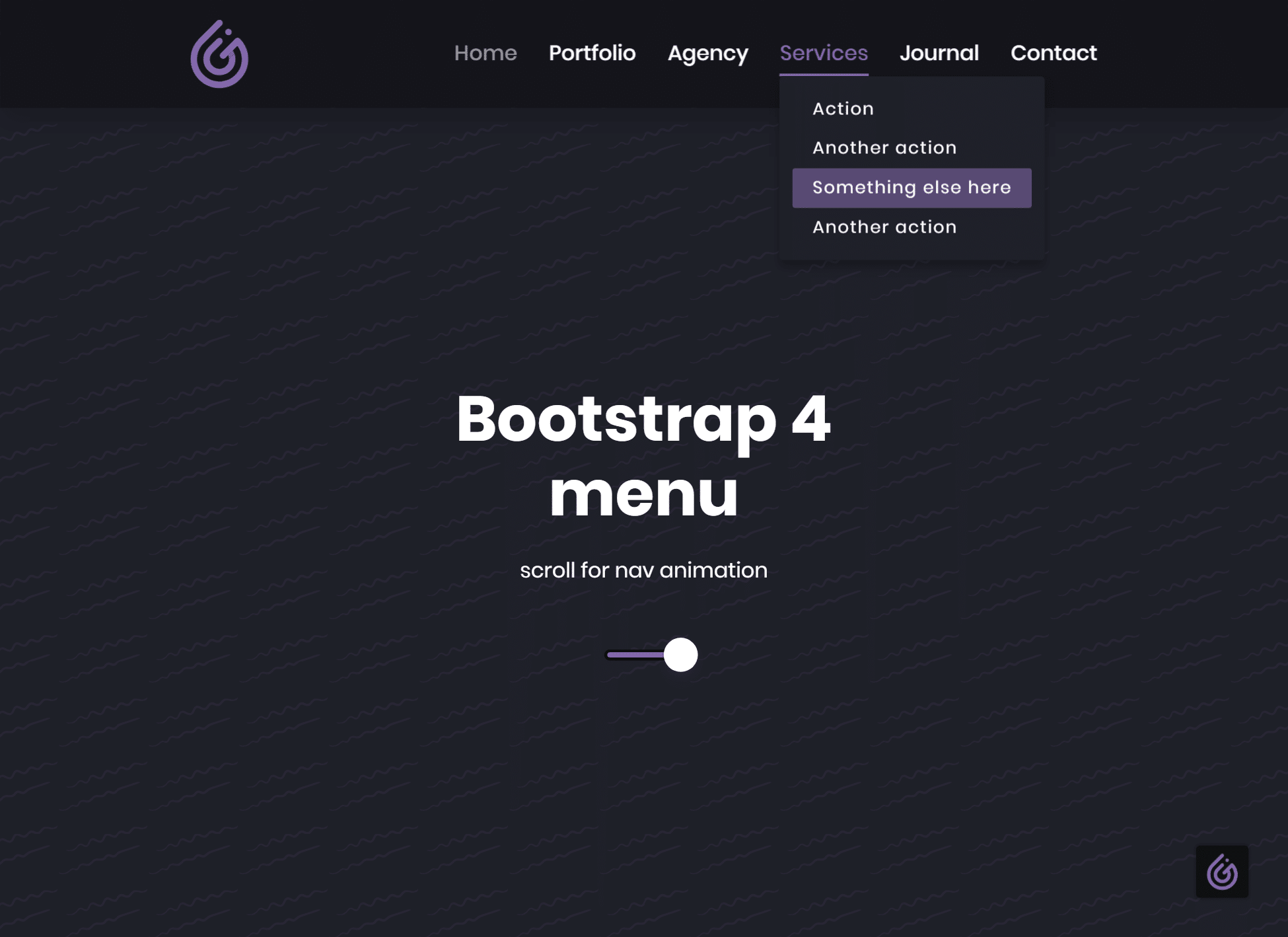
Top 192 + Bootstrap navbar dropdown animation
Choose from the following as needed: .navbar-brand for your company, product, or project name. .navbar-nav for a full-height and lightweight navigation (including support for dropdowns). .navbar-toggler for use with our collapse plugin and other navigation toggling behaviors. .form-inline for any form controls and actions.

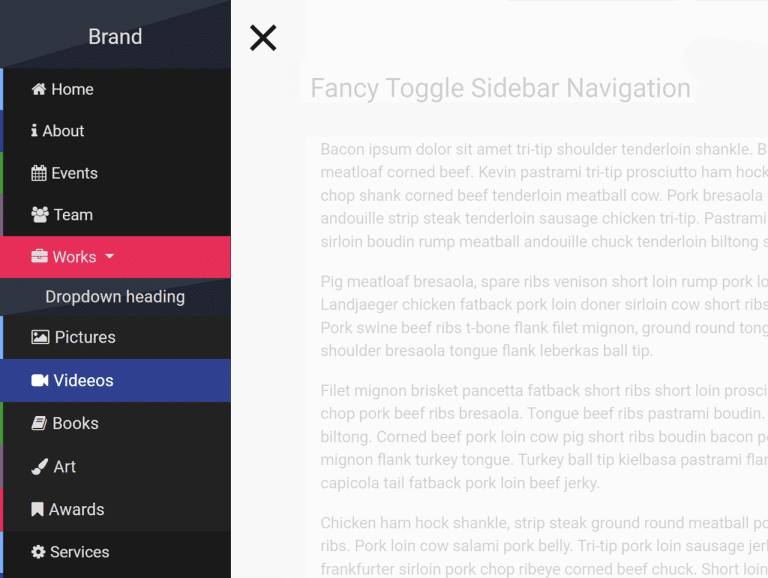
Bootstrap 5 Sidebar Menu with Submenu Collapse/Hover Tutorial Demo — CodeHim
Wrap the dropdown's toggle (your button or link) and the dropdown menu within .dropdown, or another element that declares position: relative;. Dropdowns can be triggered from or

Bootstrap 4 accordion menu dropdown with font awesome icons. Boot Straps, Accordion, Smart Tv
Amsterdam Hotels and Places to Stay. Hotel d'Amsterdam. 373 Reviews. View Hotel. Amsterdam, North Holland Province. DoubleTree by Hilton Amsterdam Centraal Station. 9,202 Reviews.

Cách thay Dropdown menu bootstrap 4 background color cực dễ
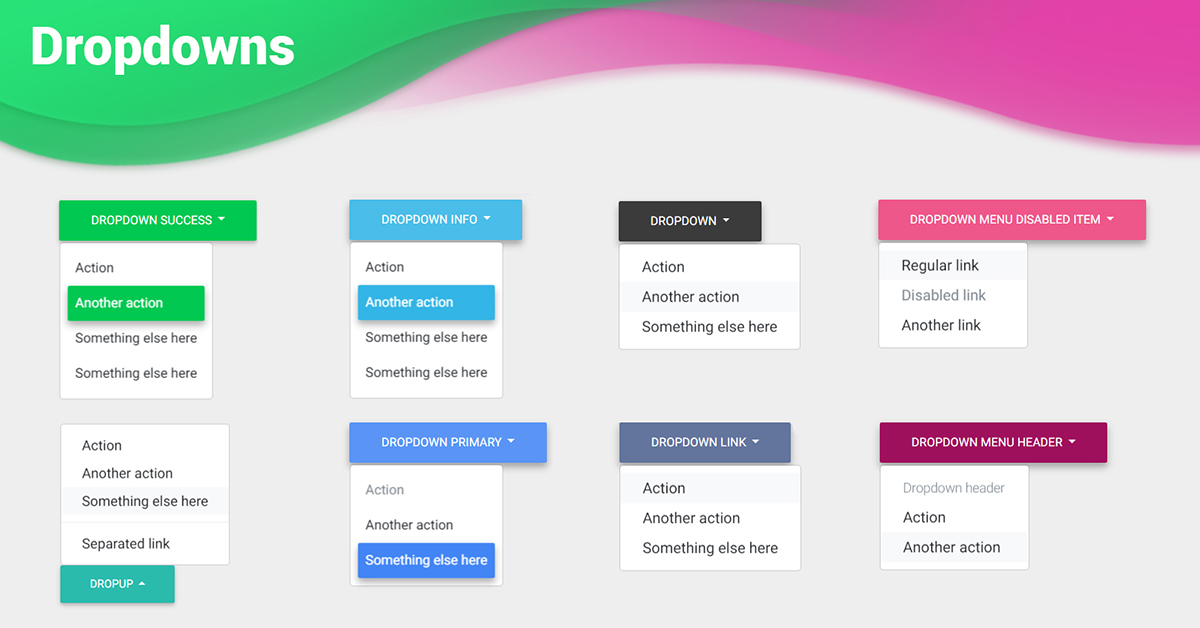
Bootstrap 4 | Dropdowns. Read. Courses. Dropdowns are one of the most important parts of an interactive website. A dropdown menu is the collection of menu items that allow users to choose a value from the list. The .dropdown class is used to design the drop-down menu.

Cách thay Dropdown menu bootstrap 4 background color cực dễ
.dropdown-menu { top: 0; left: 100%; margin-left: .1rem; margin-right: .1rem; } JS JS xxxxxxxxxx 15 1 $('.dropdown-menu a.dropdown-toggle').on('click', function(e) { 2 if (!$(this).next().hasClass('show')) {

Top 192 + Bootstrap navbar dropdown animation
Bootstrap 4 Dropdowns Previous Next Basic Dropdown A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: Dropdown button Example